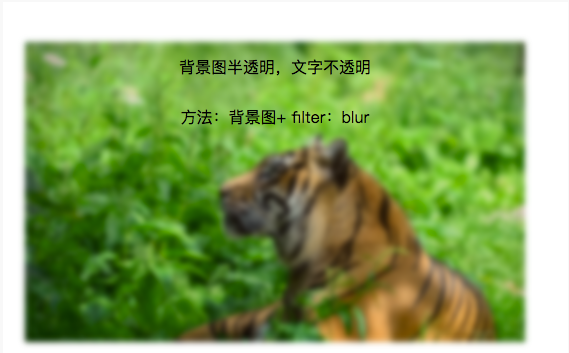
(需要先去掉原来p2样式里的背景色代码) 7/7 再看下现在的效果。 可以看到 如何让文字作为CSS背景图片显示? (0149) 图片加载失败后CSS样式处理最佳实践 (0149) 3种纯CSS实现中间镂空的12色彩虹渐变圆环方法 (0102) 纯CSS实现任意格式图标变色的研究 (0102) 客栈说书:CSS遮罩CSS3 mask/masks详细介绍 (RANDOM 0075) 目錄 1 CSS實現背景圖片透明,文字不透明效果的兩種方法2 1毛玻璃效果:背景圖 偽類 fliteblur(3px)3 4 2半透明效果:背景圖 定位 backgroundrgba(255,255,255,03) CSS

Css 背景色为半透明的例子 Qz双鱼座 博客园
Css 背景半透明
Css 背景半透明- マーケティングトレースを行った次の日は、CSSの初歩的でもないお話です。 CSSのBackgroundimageを透過させたい、というのは、Webページ作ってりゃ誰しも思うことです。 img要素やdiv要素であればopacityを設計すればおわりです。 しかしこれがbackgroundimageを使うときは、若干話が変わってきます。背景屬性 codepen 可自己copy code 帶入圖片嘗試




Css背景图片加上半透明背景颜色 Sunniejs 博客园
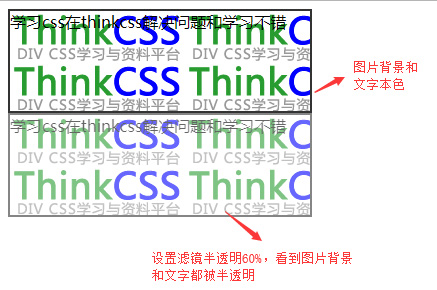
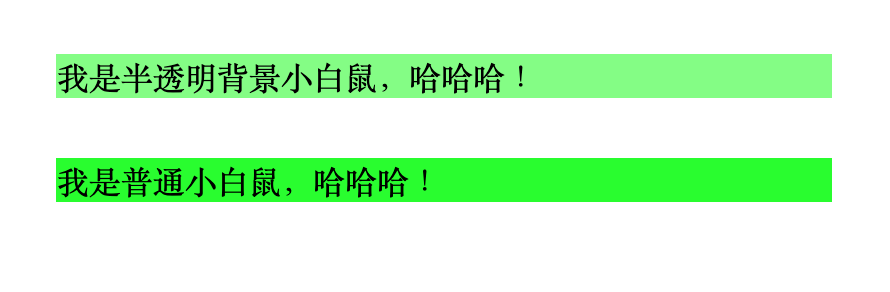
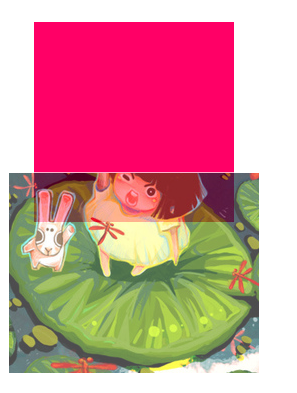
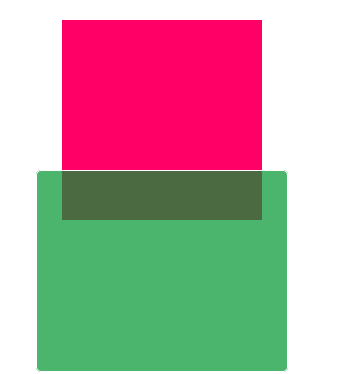
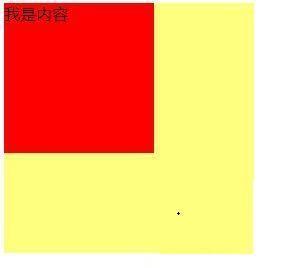
這邊是兩個不同方向的漸層,下面要將他們合併。 background (lineargradient (left, rgba (#E80C7A,5) %, transparent 50%),lineargradient (top, rgba (#E80C7A,5), transparent 70%)) //兩個漸層只要用逗點隔開即可,這樣就可以做出多層次的漸層 在CSS3中背景可以做兩層以上,而不只是漸層 推荐手册 :css在线手册 首先,我们用大家比较熟悉的CSS属性opacity来改变div的背景颜色。 描述: 外面大的div背景颜色为黄色,里面小的div的背景颜色为红色,现在我们需要设置大的div的背景颜色变成半透明状态,我们将opacity的属性值设为05,代码如下: HTML css实现背景半透明文字不透明的效果 云社区 腾讯云 专栏首页 编程微刊 css实现背景半透明文字不透明的效果 3 0 分享 分享文章到朋友圈 分享文章到 QQ 分享文章到微博 复制文章链接到剪贴板 海报分享
cssで背景画像にぼかし加工と半透明カラー加工を同時に行う html css はじめに lpなどでよく使われるやつです。こんな感じの完成イメージです。 普段cssを専門に触っているわけではないので、もっと良い方法があればフィードバックください。 CSS » 教學 CSS3 半透明背景的四種設定方法 (RGBa、HSLa、Opacity、HEX) 教學 CSS3 半透明背景的四種設定方法 (RGBa、HSLa、Opacity、HEX) 雖然CSS3新增許多好用的屬性,來減少製作圖檔的時間,與加快網頁的載入速度,而在CSS3眾多的屬性當中,梅干最常使用到 为了解决这个缺陷,我们用另一种方法,用css3的方法来实现透明。 代码如图,主要是通过rgba来设置p2 div的背景色,然后通过第四个参数来设置透明度:background rgba (138, 197, 0, 06);
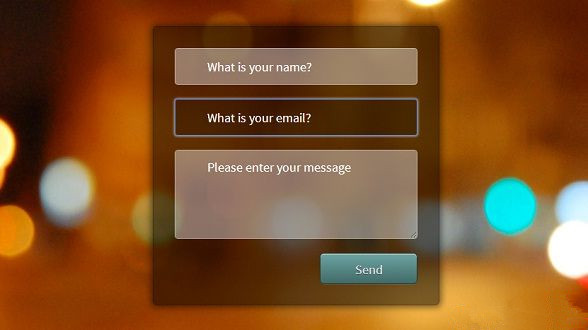
Secret 18 毛玻璃效果 毛玻璃效果是指用一層半透明的色片覆蓋複雜的背景,讓在毛玻璃前面的文字能容易閱讀。 會這麼做是因為在背景裡有些有趣的地方,我們希望保留給使用者看得見,同時也要讓在前面的文字容易閱讀。 "Sometimes I think I haveCss黑色透明背景,怎么做成这种半透明的背景? 求代码,急急急 5 如何将一块div为黑色背景 渐变成上黑下部透明的? 21;首先,我们将向您展示如何用CSS创建一个透明图像。 正常的图像 相同的图像带有透明度: 看看下面的CSS: img { opacity04;



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌



Css背景透明 万图壁纸网
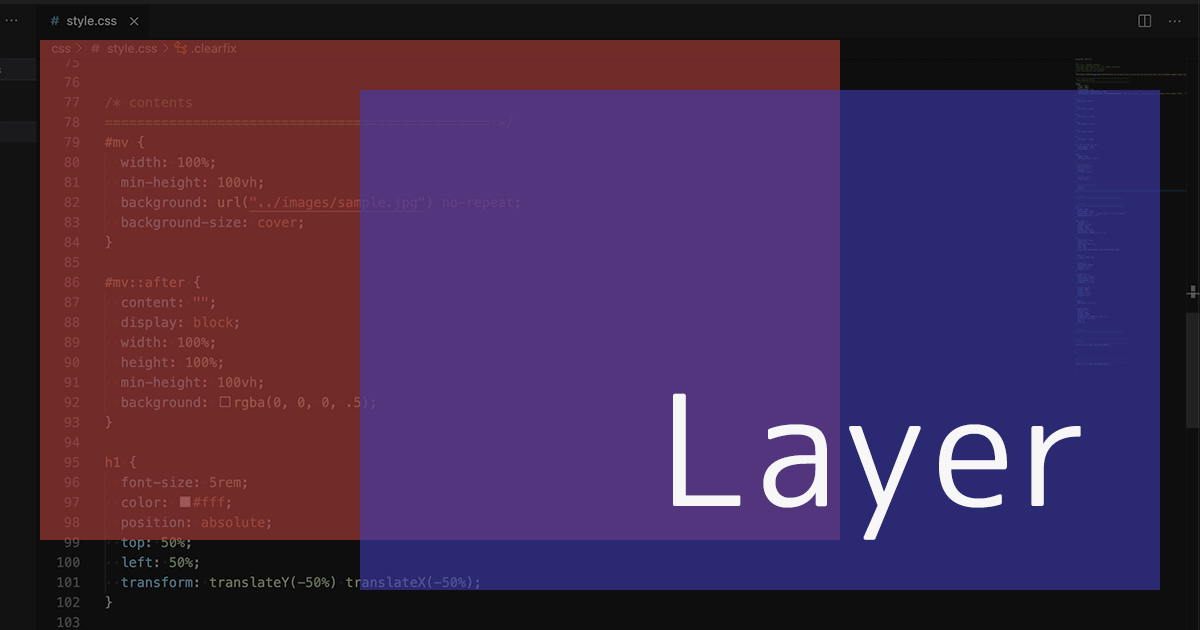
こんにちは、さち です。上の画像のように、コンテンツの上に半透明の黒い背景をかけて、さらにその上に別のコンテンツを表示する。こんなデザインをよく見かけると思います。このようなデザインを CSS の opacity を使って実装しようとしたん 如何实现背景透明,文字不透明,兼容所有浏览器? 我们平时所说的调整透明度,其实在样式中是调整 不透明度 ,如下图所示例: 打开ps,在图层面板上,可以看到设置图层整理 不透明度 的菜单,从 0% (完全透明)到 100%(完全不透明)。 实现透明的css 如题,现在是没法改图片本身的透明度,该图片以 backgroundimage 写在 css 里,不知道有没有办法给他设置透明度?



前端入门之css基础入门 背景半透明 网易公开课




Css 透明背景css實現背景透明而文字不透明 Uhlwc
7背景色半透明做法 CSS3為我們提供了背景顏色半透明的效果 background rgba(0,0,0,03);️ 這裡的「背景圖」和「半透明遮罩」(也就是兩個colmd5)為什麼可以"重疊在一起"? 22 css 的部分 221 🎃 用@media來寫,當裝置寬度 < 768px 時,會套用bgmask的樣式 input 标签,要求背景透明,谷歌可以用rgba,但是需要兼容IE8,IE8上不支持rgba 。 当你想着 rgba 透明 怎么兼容IE8的时候,不如换个角度想想,反正背景都是透明,是不是可以直接去掉默认的背景颜色。 参照:CSS backgroundcolor 属性 定义和用法




Css中设置背景半透明的方法 Web开发 亿速云




Css设置半透明背景图文教程 学做网站论坛
文字を見やすくするためにbackgoundimageとbackgroundcolorで色を重ねようとしても画像が上に来てしまうし、結局画像を加工するしかないのか? 今回は写真を加工せずにCSSのみで、背景画像の上に半透明カラーを重ねる方法をご紹介いたします。 もくじ hide8 css背景透明度? 9 CSS透明背景圖片 ;在 CSS 中選擇 transparent 類後,將 backgroundcolor 設定為 #cc33ff 和 opacity 值 04 。 如果我們希望標題及其背景顏色變得更加透明,我們可以降低不透明度值。 下面的示例顯示背景顏色和標題 h1 變得透明,因為我們保持 opacity 值,即 04 。 示例程式碼: HTML html Copy




Css 想做一个框 四周有背景色 带透明度 中间透明 Segmentfault 思否




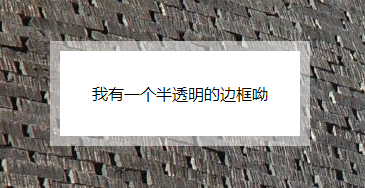
使用css Background Clip属性实现半透明边框
css中设置背景半透明效果可以使用opacity属性,该属性用来设置元素的不透明级别,如opacity05,表示将元素设置为半透明状态。 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 在css中如果要设置元素的半透明效果,可以借助于opacity属性。 opacity 属性 そして背景画像を透過させるCSSは上のCSSでbg_rgbaセレクタに記述したbackground rgba(255, 255, 255, 05);の記述で背景画像を透過できます。 またheight 100%;で親要素のdivのheight 400px;の高さに合わせられるので、透過させた背景画像の全体を透過できます。 今天要來介紹CSS製作的兩個階層的Menu而且是半透明狀態的 用純CSSHTML製作不使用JS或是JQuery 嗯~半透明狀態的Menu加上一張美麗的背景圖,看起來總是很有質感 在開始介紹透明選單前我們要線來建立HTML Code 這邊我們用DIV 跟ul 來建立CSS選單,如下所示




Css 背景圖透明css Yzkgo




Css 背景色为半透明的例子 Qz双鱼座 博客园
範例二要做的是滑鼠移經圖片所產生的透明度變化效果,先將透明度設為半透明(opacity05),再透過 CSS 的 hover 動作判斷功能,將透明度設為完全不透明(opacity10),就能創造出滑鼠移經圖片所產生的透明度變化效果,這也是許多新的網頁設計會採用的技巧。 更多 CSS3 特效 cssで背景だけを透過する方法 (文字列は透過しない) CSS 背景だけを透過して、文字列は透過したくないっていう時、普通に要素の背景を opacity とか使って透過してしまうと文字列まで透過してしまいます。 これを防ぐ為には、 rgba を使って、透過させると您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外,还可以将 RGB 颜色值与 alpha 通道(RGBA)一起使用 该通道规定颜色的不透明度。 RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 00(完全透明)和 10(完全不透明)之间的数字。




Css 设置div背景透明 搜狗搜索




Css背景图片加上半透明背景颜色 Sunniejs 博客园
CSS3 opacity 屬性的功能是用來控制網頁元素的透明效果(調整不透明度),早期網頁設計常常會用到許多的透明效果,通常都是透過 png 圖層來製作透明的感覺,現在網頁設計師可以使用 CSS3 opacity 屬性來輕鬆的達到網頁元素不透明度的調整,CSS3 opacity 屬性的語法非常簡單,只需要透過數字的調 css bgheader { color #fff; Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Css实现背景颜色半透明的两种方法 知乎
/* IE8 及其更早版本 */ } IE9,Firefox,Chrome,Opera,和Safari浏览器使用透明度属性可以将图像变的不透明。 Opacity属性} 这样内容p有多高,容器bgheader就是多高 你问题里把p标签写到遮罩层bg2里面去是什么搞法完全不懂 二、如果是想固定容器宽高比,不写容器高度使用背景图片,那用padding撑开就行了。 bgheaderbefore { content css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。




Css揭秘 半透明边框 Lobsterm的博客 程序员宅基地 半透明边框 程序员宅基地




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园
看完 w3cschool《 css 教程 》中的《 css 图像透明/不透明 》,你对 CSS 中的半透明颜色可能已经有了基础的了解, CSS 透明算得上是一种相当流行的技术,但在跨浏览器支持上,对于开发者来说,可以说是一件令人头疼的事情。 目前还没有一个通用方法,以确保透明度设置可以在目前使用的7偽隨機背景 8連續的影像邊框 9自適應的橢圓 borderradius是用空格分開多個值,四個值是從左上角開始以順時針順序應用到元素的各個拐角。另外他也提供了完全不同的水平和垂直半徑。通過斜扛 / 來區分的。




Css设置背景色透明字体不透明 我爱java Java万岁的博客 Csdn博客 Css背景色透明度字体不透明




Html下拉框背景怎么设透明度 Css怎么设置背景图片半透明css设置图片作为背景的透明度 技术译民的博客 Csdn博客




Css 如果我使背景半透明 列表数字就会变成半透明 It工具网



Css 背景透明 笨小孩 Blogjava




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




半透明 Div半透明层css来实现网页背景半透明 Wx58f的技术博客 51cto博客



Css半透明 Css设置背景半透明 文字不透明效果 Iis7站长之家 Www Iis7 Com




Div Css如何在一个矩形中挖去一个半圆 Segmentfault 思否




兼容性背景颜色半透明css代码 不影响内部子元素 猿48




Css给文本或图像添加透明背景 生活的美




利用css 设置半透明背景 百度经验




Css实现背景图片透明而文字不透明效果的两种方法 建站学堂 网站建设新闻 网站设计制作常见问题 腾虎网站建设公司




Cssでコンテンツの画像や背景画像に半透明のレイヤーを重ねる方法 Free Style




兼容ie Firefox的背景半透明内容不透明设置 龙马的猫 程序员宅基地 程序员宅基地




Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园




Css如何设置透明背景 Html中文网




Css如何设置透明背景 Html中文网




Css如何设置透明背景 Html中文网




Css如何设置背景图片半透明 百度经验



Css实现内容区域背景半透明的圆角渐变边框 倚阑听风




Css半透明属性介绍及代码实例 W3cschool




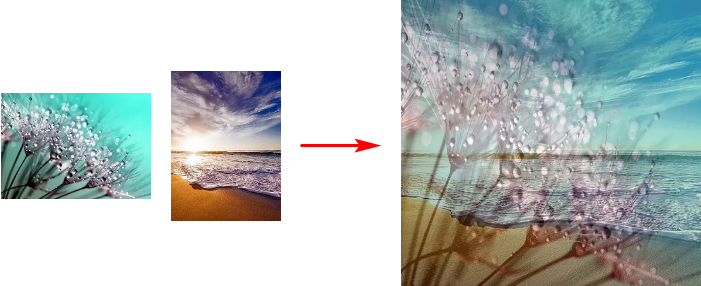
巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客



Div背景半透明 覆盖整个可视区域的遮罩层效果背 夜影驱动编程




Css如何设置div背景为半透明颜色 百度经验




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



Css半透明背景实现方法 Web前端 琅枫个人博客 盈胜真人




Css半透明属性介绍及代码实例 W3cschool




利用css 设置半透明背景 百度经验




Css 要素の背景色を透明 半透明にする方法




巧用css Cross Fade 實現背景圖像半透明效果




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Html Css如何让背景颜色半透明 百度经验




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp



纯css完美解决背景半透明方案及less封装 前端记录




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




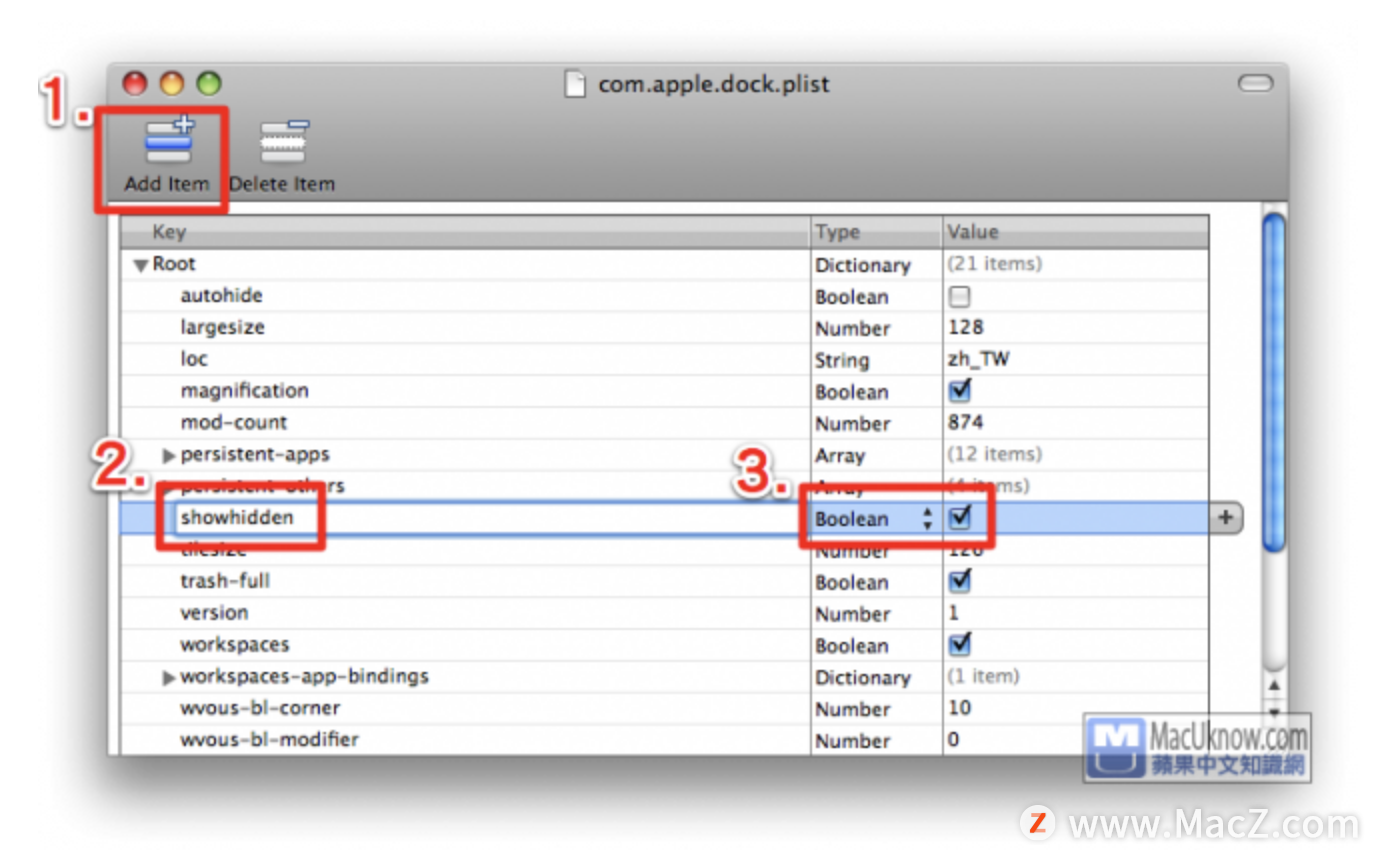
让隐藏视窗的dock成半透明状态 Mac123的技术博客 51cto博客




Css充分利用背景透光和文字不半透明方法




纯css实现背景图片半透明 内容不透明 一个安全研究员 Csdn博客 背景图片透明度




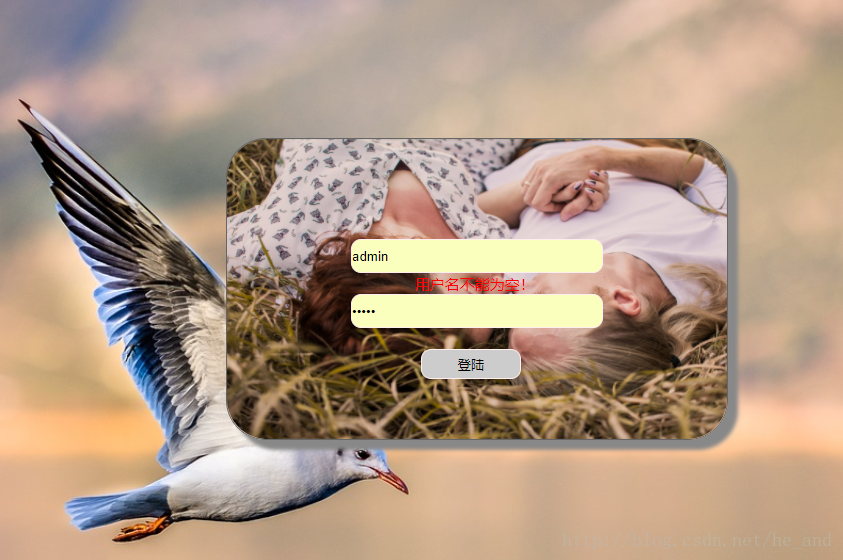
Css中如何让背景颜色半透明 Capgras的博客 Csdn博客 Css半透明颜色




Css实现背景颜色半透明的两种方法 知乎




Maxwell Tech Note Css 背景半透明文字不透明



Css半透明 Css设置背景半透明 文字不透明效果 Iis7站长之家 Www Iis7 Com




Html 文字背景色半透明 Moji Infotiket Com



Css设置背景 图片 半透明 前端初学者




Css 半透明背景 新しい壁紙明けましておめでとうございます21



041css的半透明边框及背景效果示例 哔哩哔哩 Bilibili



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌



Css背景图片透明 搜狗图片搜索




Css 背景圖透明css Yzkgo




Css实现背景半透明文字不透明的效果 每日头条




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css如何设置背景图片半透明 百度经验



Div Css焦点图文幻灯片特效文字背景半透明 Divcss5



纯css完美解决背景半透明方案及less封装 前端记录



Css小技巧 半透明边框 掘金




Css实现背景半透明文字不透明的效果 简书



纯css完美解决背景半透明方案及less封装 前端记录



Css 背景半透明最佳實踐 It閱讀




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客




Css 如果我使背景半透明 列表数字就会变成半透明 It工具网




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



Css半透明背景 第1页 要无忧健康图库




Css 背景色半透明的写法 兼容ie8




Css 字体边框阴影 背景半透明效果 背景图片新属性 2d变化 白白的博客 程序员宅基地 Css文字背景阴影 程序员宅基地



超簡単 Cssを使って背景画像のみ透過にする方法 ヤビブロ




背景圖加上半透明遮罩 Saffran S Blog




Css 半透明背景 新しい壁紙明けましておめでとうございます21




Css实现背景颜色半透明的两种方法 知乎




纯css实现多级半透明效果菜单代码 Div Css教程 Css 脚本之家




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活



Css半透明背景 第1页 要无忧健康图库




Css中如何设置背景半透明 Css教程 Php中文网




Css如何设置背景半透明文字不透明 Html中文网




Css 透明度设置方法及常见问题解析 W3cschool




Css实现背景颜色半透明的两种方法 知乎




Css 幫背景圖加上一層半透明顏色的遮罩 Add A Semi Transparent Colored Overlay By Stephen Lai Medium




使用css Background Clip属性实现半透明边框




Css实现背景透明 内容不透明 小小的博客 程序员资料 透明背景色 程序员资料



Css如何为一个网页设置半透明的背景颜色呢 猫猫小屋




Css如何设置透明背景 Html中文网




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客



巧用css Cross Fade 实现背景图像半透明效果 Css Cross Url Png




Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ



0 件のコメント:
コメントを投稿